Realtime Carbon Footprint Analytics
In a world where sustainability is becoming increasingly important, monitoring and reducing our carbon footprint is crucial. That's why we've introduced our latest feature - Realtime Carbon Footprint Analytics - to help you understand and minimize your website's impact on the environment.


Web Vitals for Carbon Emission
Unlike lab-environment benchmarks like Lighthouse, our approach takes into account real user data, including transfer size, browser cache ratio, and usage of green hosting. Using the native Performance API, we collect transfer size data directly from your website and calculate carbon emissions based on the actual data transmitted to the user's device. To account for regional differences in carbon emissions, we use co2.js to calculate the final emission based on the user's country of origin.
We've developed the following metrics:
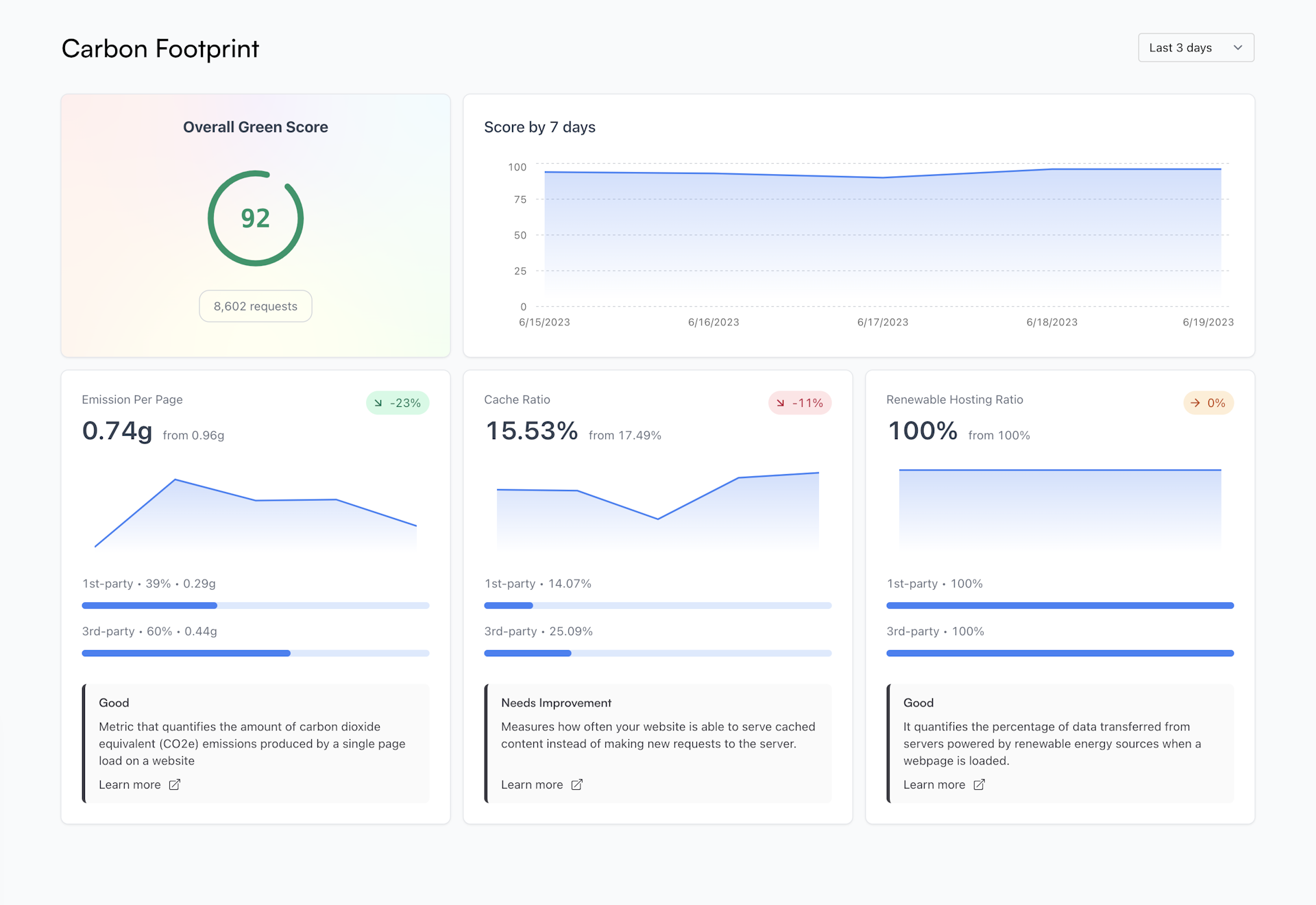
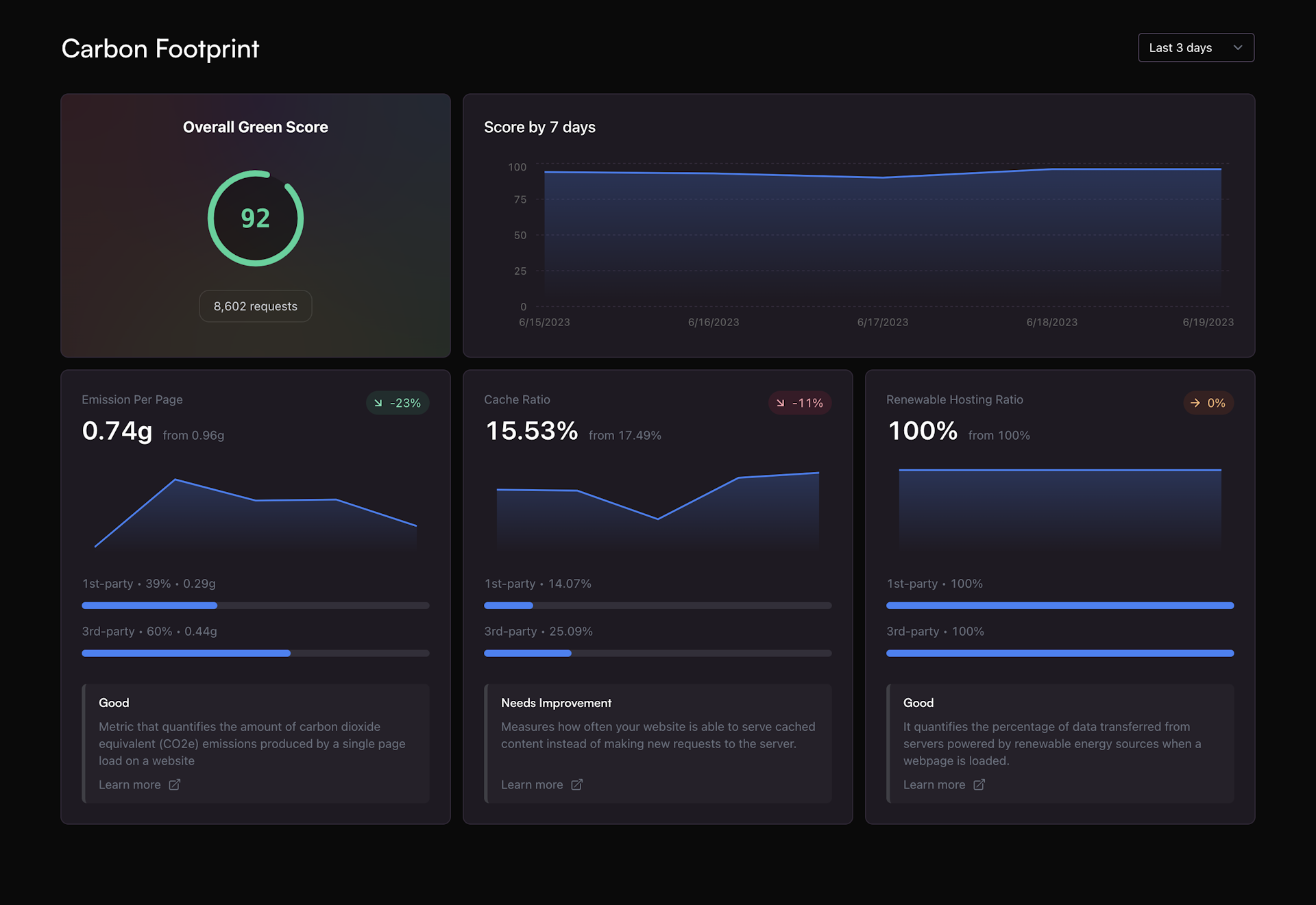
- Emission Per Page (EPP): The average amount of carbon emission generated by a page for a single user.
- Cache Ratio (CR): The percentage of requests that were served from the local browser cache, providing insights into the efficiency of your website's caching.
- Renewable Hosting Ratio (RHR): The amount of data sent from the server using green energy, helping you understand how much of your website's data is transmitted using environmentally-friendly hosting solutions.
In addition, we measure:
- Total Emission: The total amount of carbon emission generated by your website.
- Transfer Size: The total amount of data transferred from your server to the user's device.
- Emission Per User: The average amount of carbon emission generated by a user over a given period.
Panels
Realtime Carbon Footprint Analytics dashboard features panels that allow you to better understand your website's carbon emissions. Two of the key panels are "Top Pages" and "Top Countries".
Top Pages
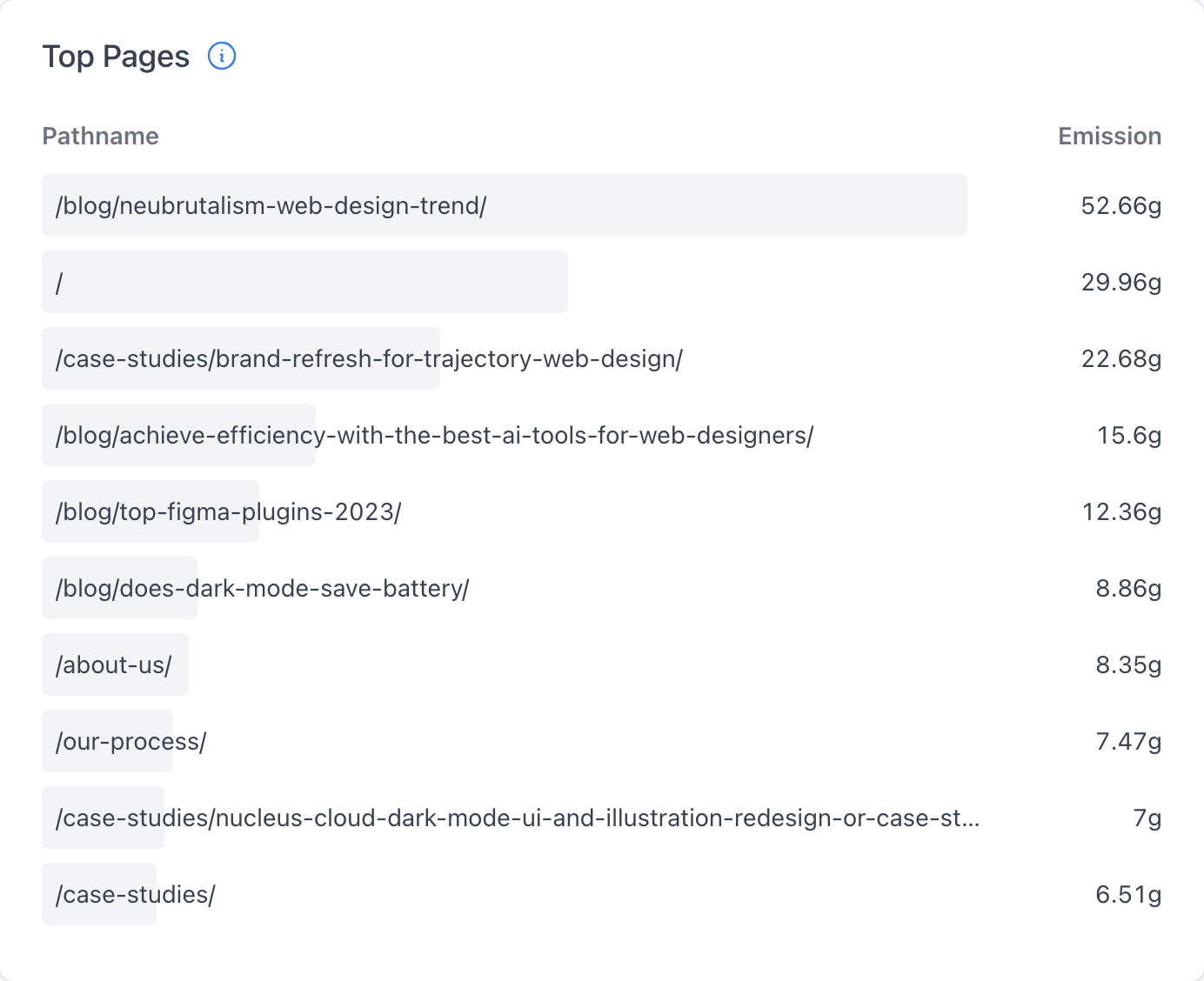
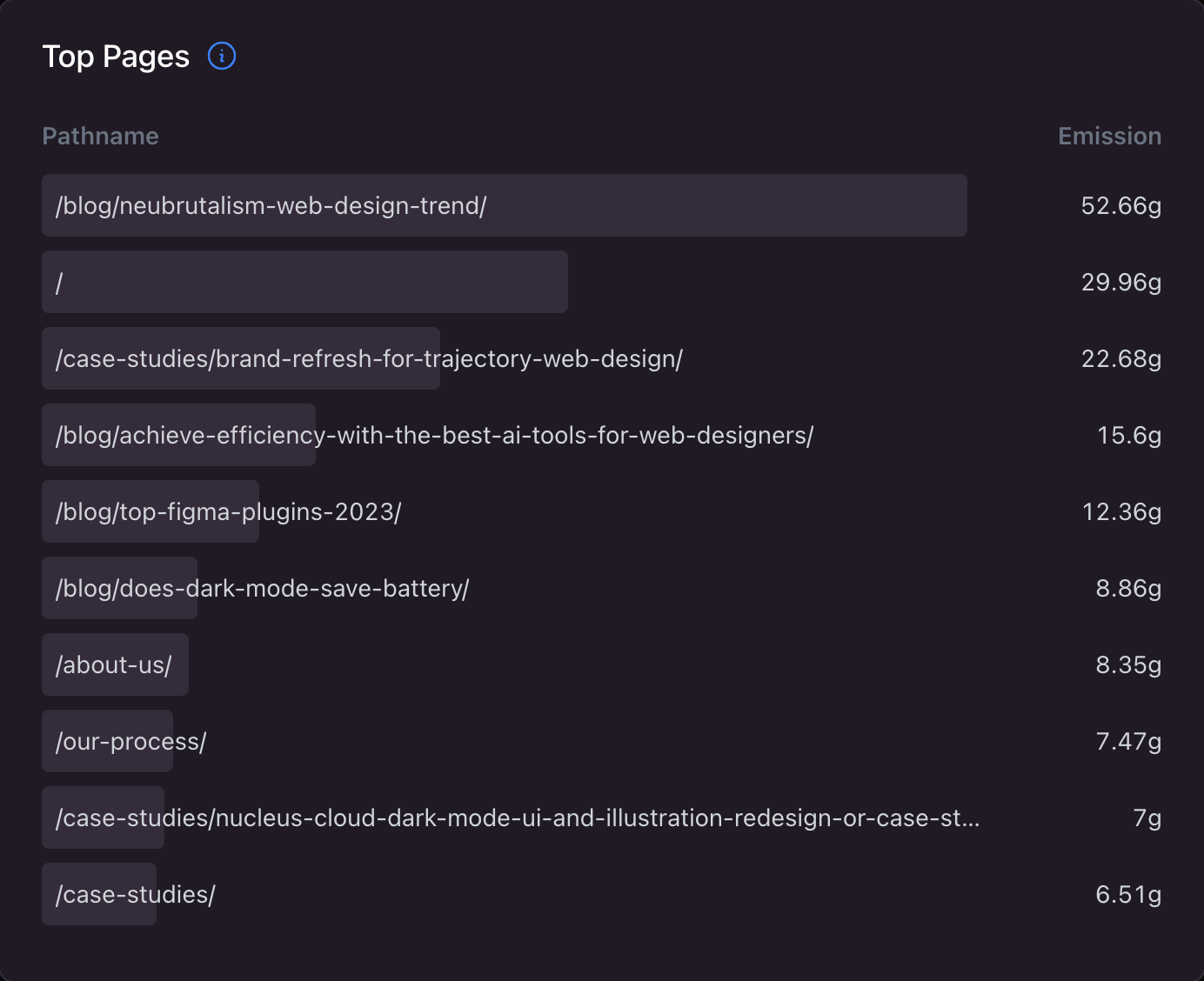
The "Top Pages" panel is a valuable tool in understanding which specific pages on your website are contributing most to the carbon emissions. This list is sorted by the estimated carbon emissions, not by the page visit frequency. It offers two key pieces of information:
- Page Path: The specific page URL on your website.
- Estimated Emissions: The estimated amount of carbon emissions that each page generates.


This information allows you to identify the pages on your website that have the highest carbon footprint. You can then prioritize these pages in your optimization efforts.
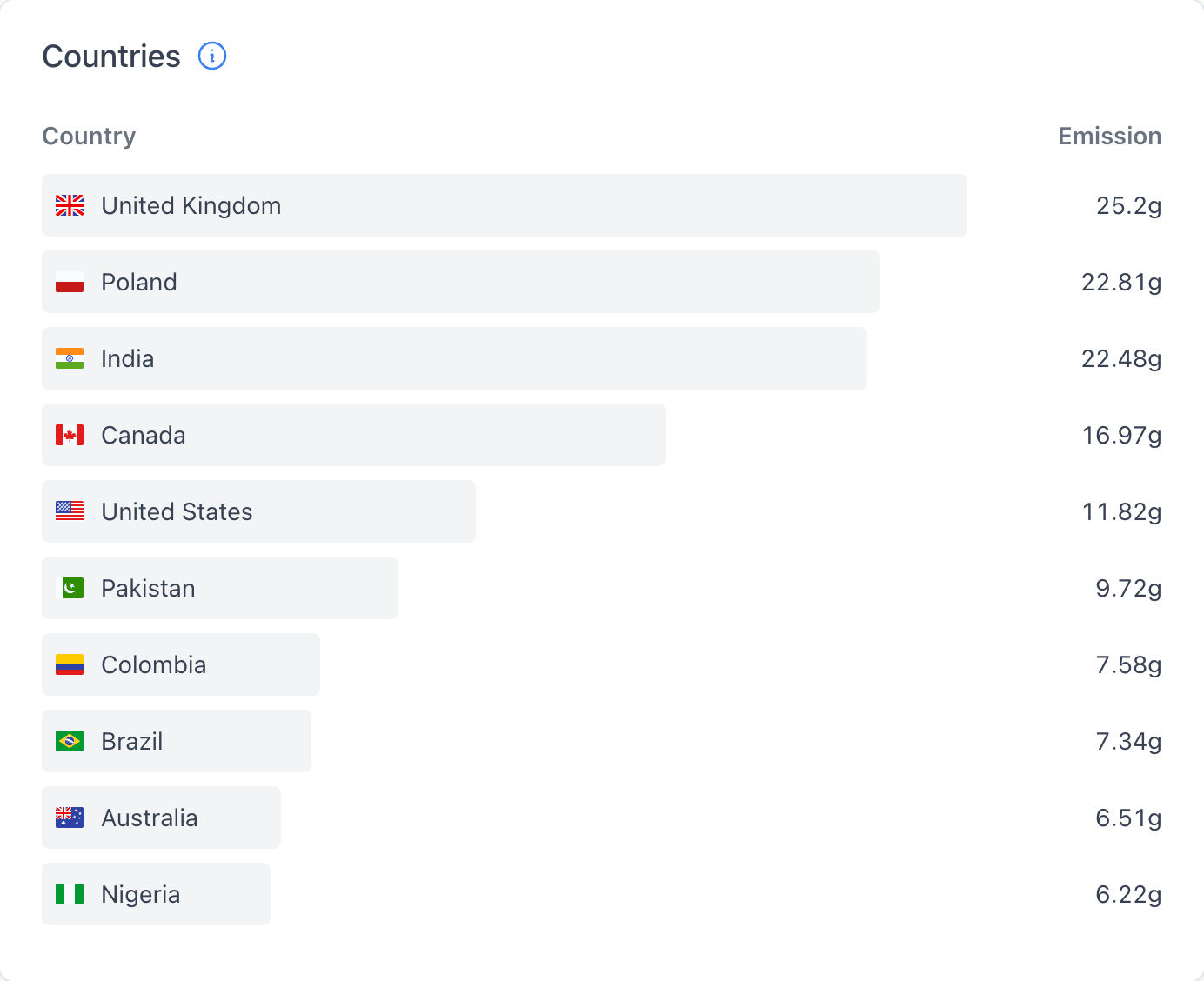
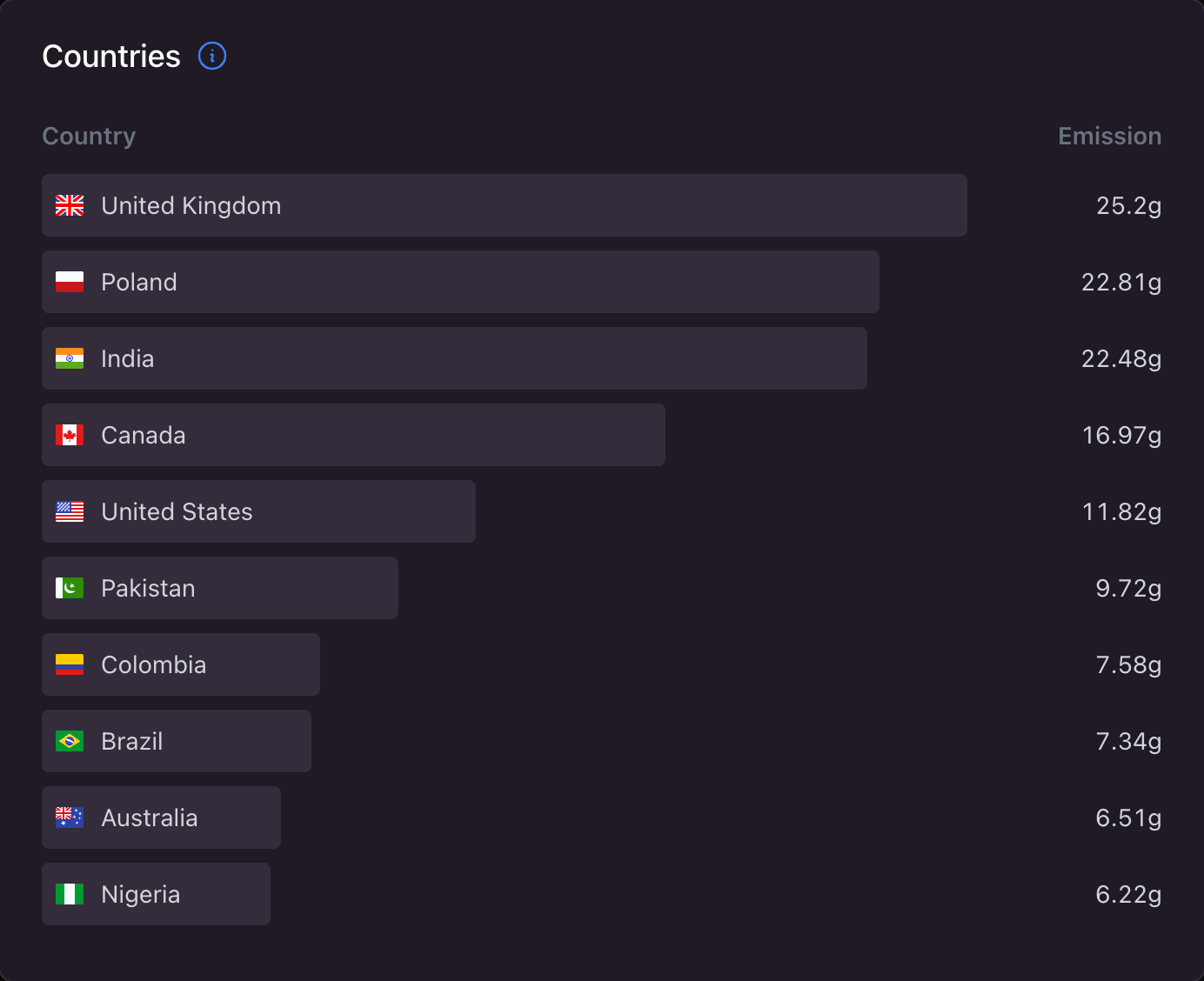
Top Countries
The "Top Countries" panel provides a list of countries from which your website traffic originates, sorted by the estimated carbon emissions generated from those users. This is not a measure of the most traffic, but rather the most emissions. The panel provides the following information for each country:
- Country: The name of the country from where the traffic originates.
- Estimated Emissions: The estimated carbon emissions generated by users from that country.


This geographical information can be invaluable in understanding where your site's emissions are coming from, which may impact your optimization strategies, especially when it comes to serving your pages to users from different parts of the world.
Requests
In addition to measuring metrics like EPP, CR, and RHR, we also track first-party and third-party requests. This provides a full list of requests, including their transfer size and carbon emissions, allowing you to identify which components of your website contribute the most to your carbon footprint and make informed decisions about optimizations.
First-party Request
First-party requests refer to network requests initiated by the website the user is directly interacting with, made by the same domain as the web page being visited.
Learn moreThird-party Request
Third-party requests refer to network requests made by a domain that is different from the one the user is visiting. These requests can originate from ads, social media widgets, tracking scripts, or any other type of content that is embedded on a page from a different domain.
Learn moreHow to optimize your website's carbon footprint
Reducing your website's carbon footprint is not only beneficial for the environment but can also lead to better performance and user experience. Here are some effective strategies to optimize your website's carbon footprint:
Minimize the Size of Resources
Reducing the size of resources on your website can significantly decrease the amount of data transferred and, consequently, your website's carbon footprint. Here are some tips to achieve this:
- Optimize images: Compress images to reduce their size without compromising quality. Tools like ImageOptim or TinyPNG can help with this task.
- Compress text-based resources: Use gzip or brotli compression to minimize the size of text-based resources like HTML, CSS, and JavaScript files.
- Minify CSS and JavaScript files: Minification removes unnecessary characters (e.g., whitespace, comments) from your code, reducing file size and improving load times.
- Lazy-loading and deferred loading: Consider implementing lazy-loading for images and deferring the loading of non-critical JavaScript files to improve performance and reduce the initial carbon footprint.
Maximize Caching
Effective caching strategies can help reduce the amount of data transferred and the associated carbon footprint. Here are some tips to maximize caching:
- Set cache headers: Configure appropriate cache headers for static resources, such as images, CSS, and JavaScript files, to enable browsers to cache them.
- Use versioning: Implement a versioning system for static resources, ensuring that new versions are loaded when changes are made. This prevents browsers from using outdated cached resources.
- Leverage Service Workers: Use a Service Worker to enable offline caching of resources, which can help reduce the number of requests made to your server and lower your website's carbon footprint.
Use Green Hosting
Green hosting providers use renewable energy sources to power their servers, reducing the carbon footprint of your website. Here are some tips to use green hosting:
By implementing these strategies and continuously monitoring your website's carbon footprint with Statsy, you can make more informed decisions about optimization and work towards a greener, more sustainable web presence.
By using Statsy's Realtime Carbon Footprint Analytics, you'll gain a more accurate understanding of your website's carbon footprint and performance. Our platform empowers you to take action, reduce your impact on the environment, and work towards a greener future. Start using Statsy today to make your website as sustainable as possible.